CSS specificity 計算如下

權重最高是的Style attribute
再來才是 id
再其次是 class 或是 psuedo-class
最後是普通的element tag
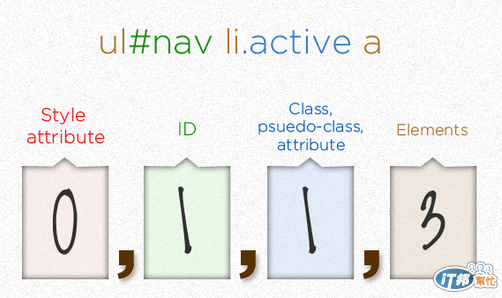
來舉個例子就可以知:

如上例
ul, li, a 這三個都是常用的tag 也就是一般的 element 所以最後一個欄位填入 3
再來, .active 表示 html裡面有 class = "active" ,所以倒數第二個 bit 要填 1
CSS 處理 ID 會用井號 #nav 表示 HTML 裡面有 id = "nav" 所以第二個 bit 要填 1
這裡沒有 style attribute 所以第一個 bit 填 0
如此得到這個權重: 0113
算這個可以幹嘛呢?
當很多設定都同時控制到一個HTML tag 時就要比誰的權重高就聽誰的CSS設定!
(待續)
